
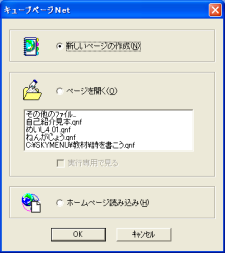
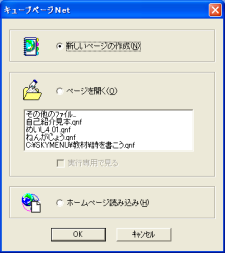
新規で作成するときは『新しいページの作成』
作成中の作品を開くときには『ページを開く』をクリックします。
新規作成の場合は、保存画面がでます。
名前をつけて保存しましょう。

ひとつの作品を2人以上で開き編集することも可能なのでクラスで1つの作品や班ごとの作品なども作る事ができます。
他の人が作業中の画面は右下に『○○使用中』と表示され他の人は編集できなくなります。
他のページで作業しましょう。
| キューブページは、調べたことをまとめたり、みんなの前で発表するためのソフトです。 共同で編集が可能なので、班ごとに調べたものをまとめることが出来ます。 文字や絵、写真を自由に配置できるので見やすく工夫できます。 また、そのままHTML書き出しができるので子ども達が作ったホームページとして公開することができます。 |
 |
最初の画面です。 新規で作成するときは『新しいページの作成』 作成中の作品を開くときには『ページを開く』をクリックします。 新規作成の場合は、保存画面がでます。 名前をつけて保存しましょう。 |
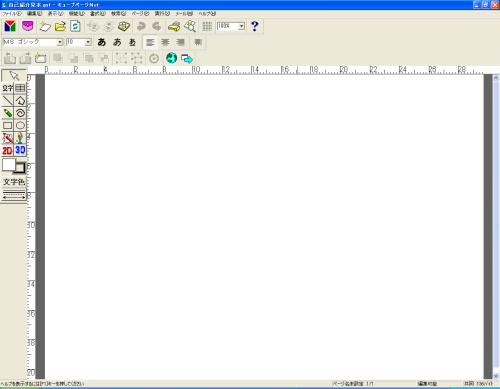
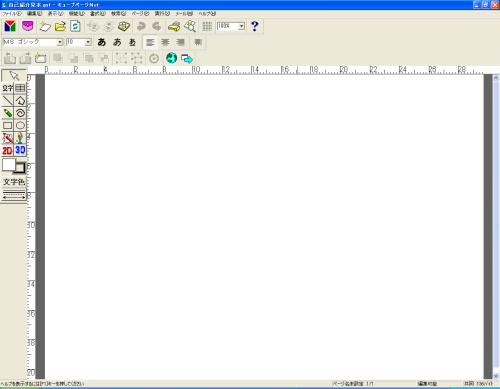
 | これがページの画面です。 ひとつの作品を2人以上で開き編集することも可能なのでクラスで1つの作品や班ごとの作品なども作る事ができます。 他の人が作業中の画面は右下に『○○使用中』と表示され他の人は編集できなくなります。 他のページで作業しましょう。 |
 → → |
余白をクリックしてカーソルを出し、文字を入力します。 確定後に文字内をクリックし、色、フォントサイズ等を変更できます。 |
|
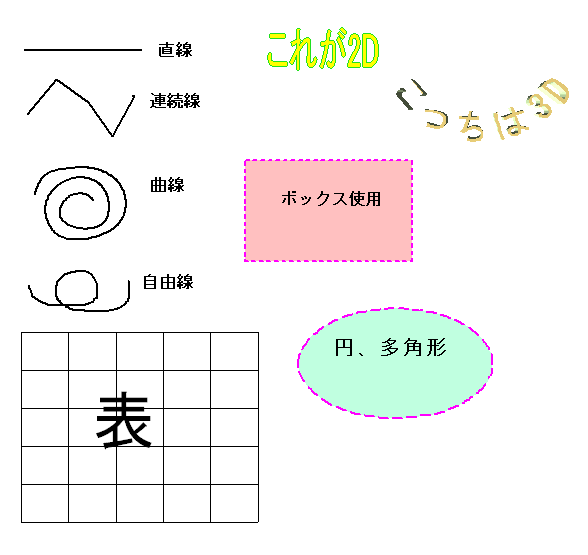
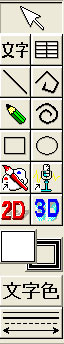
| 表を作成します。先に行、列の設定をしましょう。 | ||
| ドラックとクリックを使い線を描きます。最後はダブルクリックで決定。 | ||
| ドラックして自由に線を書きます。 | ||
| 文字や絵ををいれるためのボックスや、円などを作ります。右クリック→プロパティで線や塗りつぶしの色を変更できます。 | ||
| ペイントを呼び出します。ドラックして選択した部分に絵を作成できます。 | ||
| 2D、3Dの文字を作成することができます。 テキスト入力欄にテキストを入力後、それぞれ修飾します。 |
||
| レコーダーを呼び出します。音の貼り付けに使います。 | ||
| 前面が塗りつぶしの色、背面が線の色の指定です。 | ||
| 文字の色を変更できます。 | ||
| 線の種類を変更できます。 |
| 準備した絵や写真を挿入する場合 詳しくはこちら | 『編集』→『部品呼び出し』を使う。 または、ポケットバーを表示させドラッグしても出来ます。 |
| ハイパーリンクについて 詳しくはこちら | 文字や画像をクリックすると他のページにジャンプするハイパーリンクを貼ることができます。 |
| 学校HPにするには | 『ファイル』→『ホームページ書き出し』 同じ名前のフォルダが自動作成され画像が入ります。 アップロードする時にはフォルダも一緒に! |
| オブジェクトの重なりとグループ化 詳しくはこちら | 複数の図形が重なり合っている場合、順序の入れ替えが出来ます。 図形をひとつにまとめるグループ化は、図形の移動や拡大、縮小の時に便利。 |
| ロック機能を使いテンプレートを作る | テンプレートを作成する場合、手を加えられたくないところはロックしてから配布しましょう。 |