
説明を書こうとしたんだけど・・・
画像を呼び出したら画面いっぱいに出てきてびっくり!
動作は遅くなるし、小さくするのも面倒だし・・・

画像が持つ情報量が多すぎてコンピュータが処理できないから、
動作が遅くなるんだよ。

でも、圧縮とかリサイズとかってなあに?

まずリサイズなんだけど、コレは文字通りサイズを改める、
要は見た目の大きさを変えることなんだ。
大きい分だけ情報量も多くなるし、小さくすると少なくなるんだよ。
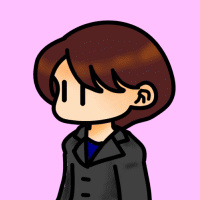
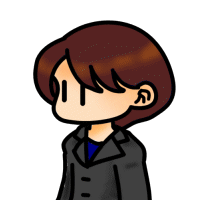
下の2つの画像の情報を比べてみよう。
右の画像は、左の画像を30%にリサイズしたものだよ。
同じ画像でも、サイズが違うとここまで情報量も違ってくるんだ
|

貼り付けたとき、極端なサイズ変更とかいらないんだね。

そんな時は、圧縮をすると、情報量を少なくすることができるよ。

「授業で使う画像はリサイズや圧縮をしてくださいね。」って。
それ以外でもよく耳にする言葉だけど、いったい何なの?

大きいままで情報量を少なくしたい、ってこともあると思うんだ。
そんな時、圧縮をすることで情報量を少なくすることができるんだ。
画像の圧縮の場合は、その画像の色数を減らすことで情報量を少なくできるんだよ。
圧縮の方式はいろいろあって、圧縮する画像の用途などによって
変える必要があるんだよ。


|
その1・GIF(じふ) <色数の少ない画像、ホームページのロゴ向き> ・色数は2〜256色の間で選べる ・逆を言うと256色までしか使えないので、写真の圧縮には向いていない ・何度同じGIF形式で保存しても画像は劣化しない ・文字を含んだ画像に適している ・パラパラアニメのように複数の画像を組み合わせて、アニメーションを作ることができる ・背景など、いらない部分は透明にすることができる(透過GIF)   (左:透過していない場合 右:透過した場合) |
|
その2・JPEG(じぇいぺぐ) <写真など、たくさんの色を使っている画像向き> ・色数は約1677万色 ・色の複雑なイラストや写真に向いているが、逆に色数の少ない画像はにじんだように見える ・文字を含んだ画像は、輪郭がぼけてしまうので適さない ・圧縮率がGIFやPNGに比べて高く、圧縮率の変更もできる ・何度も同じJPEG形式で保存をすると画像が劣化してしまう |
|
その3・PNG(ぴん) <GIFとJPEGのいいとこ取り?> ・色数は2〜256色と約1677万色の2パターンから選べる ・使える色数はJPEGと同じくらいだが、JPEGに比べると圧縮率は低い ・何度も同じPNG形式で保存しても画像は劣化しない |


リサイズと圧縮、チャレンジしてみるね!

